Herramienta de diagnóstico gratuita para problemas de rendimiento y capacidad de respuesta del sitio web

Google Developers Chrome DevTools, Web Page Analyzer – 0.98 y Pingdom Website Speed Test son herramientas en línea gratuitas que recomiendo para identificar y diagnosticar sitios web.
Problemas de rendimiento de páginas y URL, especialmente elementos, objetos,
Así como elementos que hacen que el sitio se cuelgue y se ralentice.estas preguntas a los usuarios
Concepto de percepción de un sitio web lento y que no responde. En este artículo, explico cómo usar estos diagnósticos.
Tres pros y contras para usar estas herramientas
1: No podrá usar estas herramientas para ninguna intranet o interna
Sitios web detrás de firewalls o redes que no permiten el acceso externo
monitor.
2: Si alguna de estas herramientas encuentra un problema o la red
Con fallas, no significa que una página probada o auditada esté condenada
fallar. Muchos de los problemas informados son comunes a la mayoría de los sitios,
Los elementos de auditoría o «banderas rojas» a menudo son un reflejo de los resultados
Mejores prácticas generales basadas en la optimización de la utilización de la red y las páginas web
Actuación.
3: Estas herramientas te permiten
Distintas instancias en el tiempo.Por lo general, es mejor ejecutar estos
Múltiples pruebas durante días o semanas para obtener una gama más amplia de
Vea cómo funcionan las URL en diferentes momentos del día y/o días de la semana.cuánto tiempo
La frecuencia con la que ejecuta estas herramientas depende de qué tan profundo quiera llegar
Analiza el rendimiento de tu sitio web.Durante un largo período de tiempo, puede tener una buena idea de cómo responde su sitio
Ejecute pruebas periódicas a intervalos determinados.
Google
Desarrollador Chrome DevTools
La pestaña Inspeccionar elemento y auditorías en Google Developers Chrome DevTools le permite ver sitios web en segundo plano
y evaluar la representación de la página en tiempo real, incluida la utilización de la red y la página
Actuación.También incluye opciones para auditar el estado actual o recargar la página
y auditoría de carga.
Siga los pasos a continuación para usar la pestaña Inspeccionar elemento y auditorías.
1. Haga clic con el botón derecho en cualquier lugar de Google Chrome
página, haga clic en Inspeccionar elemento y
Luego haga clic en la pestaña Revisar.
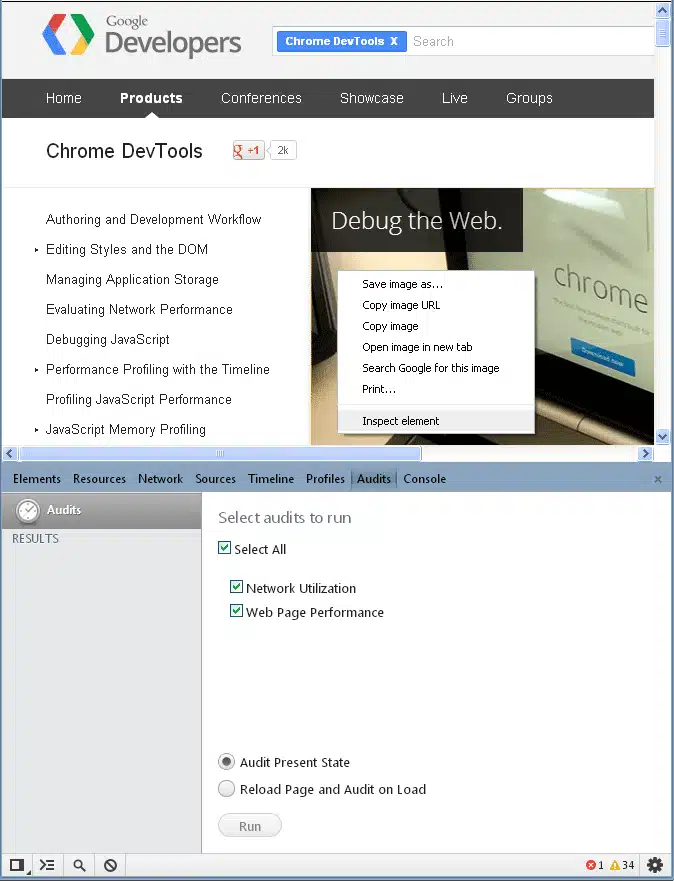
2. Seleccione la auditoría que desea ejecutar entre estas opciones: Seleccionar todo, Utilización de la red, Rendimiento de la página web (Figura A). (Yo prefiero
Elija Seleccionar todo. )
3. Decida si desea auditar el estado actual o volver a cargar la página y auditar durante la carga (Figura A). (En la mayoría de los casos, tengo
Revisiones individuales para que pueda tener una buena revisión general del rendimiento de la página.
Sensible durante y después de la carga de la página. )
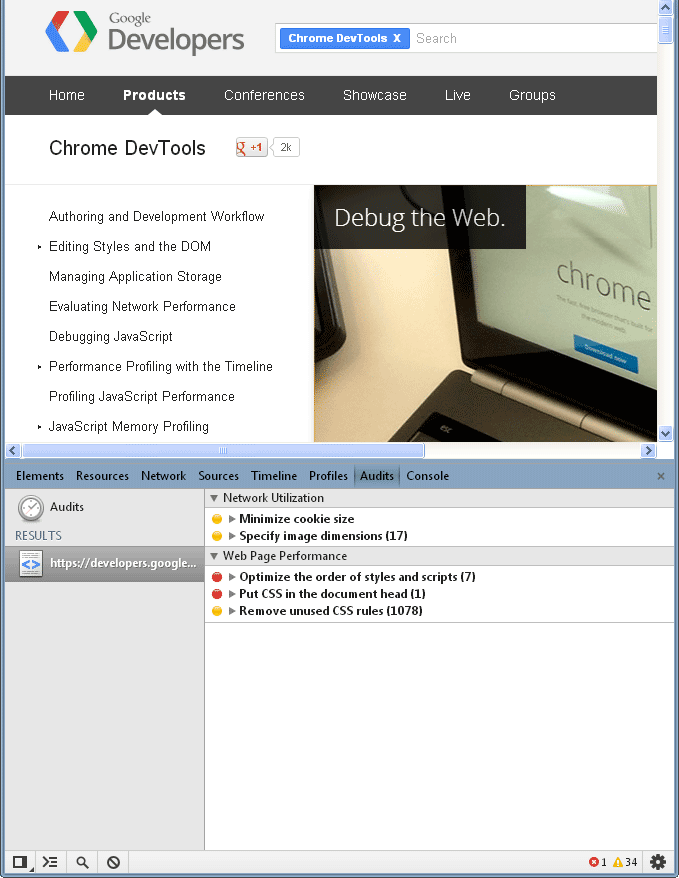
Figura A
Ver una vista ampliada de la imagen.
4. Haga clic en el botón «Ejecutar» para comenzar a revisar el estado actual (suponiendo que haya seleccionado esa opción).Cuando se completa la revisión después de unos segundos, el resultado será
Mostrado y separado por la utilización de la red y el rendimiento de la página. Los problemas se registrarán y se mostrarán en la ventana de resultados; los errores se indican con puntos rojos y las advertencias con puntos amarillos. La figura B muestra los resultados de la página de demostración.
Figura B
Ver una vista ampliada de la imagen.
La auditoría en esta demostración expuso varios usos de la red y
Problemas de rendimiento de la página web y sugerencias para mejorar, incluidos errores y advertencias para tamaños de cookies, especificación de tamaños de imagen, optimización
orden de los archivos de estilo y script, colocando CSS al principio del documento, y
Elimina las reglas CSS no utilizadas.Al hacer clic en la flecha al lado de cada resultado se
Muestre el archivo en cuestión (si lo hay) y una explicación de la debilidad
afectar el sitio.
Página web
Analizador – 0.98
Ofrecido de forma gratuita por Website Optimization, Web Page Analyzer – 0.98 le permite ingresar
URL y enviar; la secuencia de comandos luego ejecuta diagnósticos, lo que puede demorar hasta dos minutos (según el tamaño y el contenido de la URL). Cuando se completa, la herramienta devuelve un informe que calcula el tamaño de página, la composición,
y tiempo de descarga.La herramienta también informa el tamaño del individuo.
Los elementos y cada tipo de componente web utilizan las mejores prácticas de los estándares de optimización del rendimiento web del Optimizador de sitios web.
Siga los pasos a continuación para usar Web Analyzer – 0.98.
1. En la página Web Analyzer, ingrese la URL
Haga un diagnóstico y haga clic en enviar
botón (Figura C).En este caso utilizo la página Chrome DevTools
analizar.
Figura C
Ver una vista ampliada de la imagen.
2. Introduce el código de verificación
Imagen/frase que ve en la página siguiente, luego haga clic en el botón «Continuar» (Figura D).
Figura D
Ver una vista ampliada de la imagen.
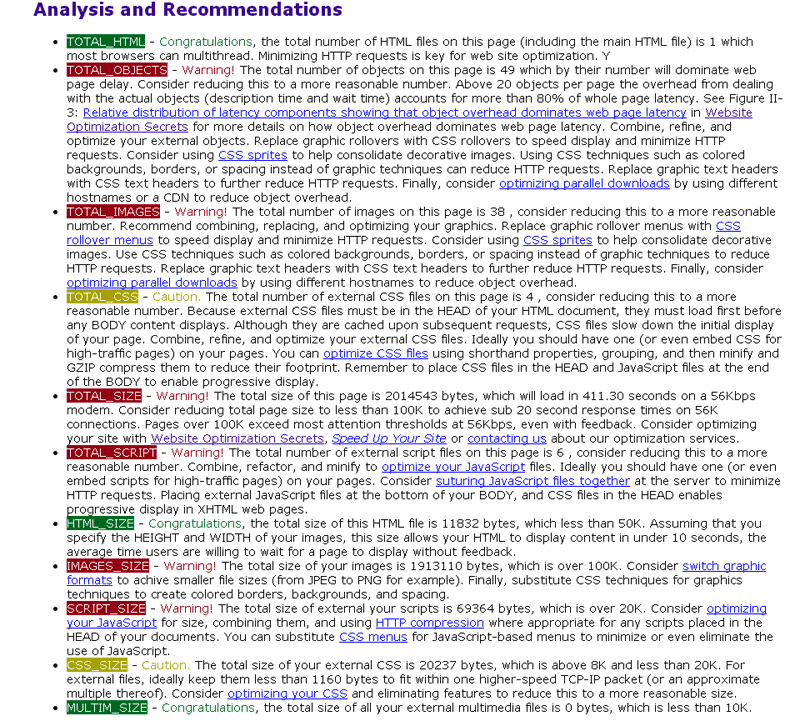
Después de aproximadamente un minuto, informe
Muestra y muestra información de diagnóstico relevante, así como información general como la URL de la prueba,
Título y fecha del informe. Un diagnóstico incluirá la siguiente información.
- Estadísticas globales que incluyen solicitudes HTTP y totales
Tamaño del archivo. - El tamaño total del objeto incluye HTML, imágenes HTML,
Imágenes CSS, JavaScript, CSS, multimedia y más. - Los objetos externos incluyen Total HTML, Total HTML
Imágenes, Imágenes CSS Totales, Imágenes Totales, Scripts Totales, Importaciones CSS, Marcos y
marco en línea. - El tiempo de descarga incluye la tasa de conexión y
Tiempos de descarga para varias conexiones de red. - El objeto de página incluye una lista de todos los objetos de página,
Su tamaño, tipo, URL y comentarios. - El análisis y las recomendaciones proporcionan información detallada
comentarios, incluyendo felicitaciones a proyectos elegibles,
Precauciones para elementos que pueden necesitar atención y advertencias para elementos que pueden necesitar atención
Requiere atención inmediata (Figura E).
Figura E
Ver una vista ampliada de la imagen.
Prueba de velocidad del sitio web de Pingdom
Pingdom Tools ofrece una prueba de velocidad de sitio web de página completa que le permite ingresar una URL y
Prueba el tiempo de carga de la URL de la página; luego proporciona análisis que revelan
Cuellos de botella que impiden el rendimiento de carga de la página.La configuración le permite guardar sus pruebas y hacerlas públicas porque
Y elija entre los servidores de Pingdom en tres ubicaciones (dos en los EE. UU. y uno en los Países Bajos).
Para usar la prueba de velocidad del sitio web de Pingdom, ingrese
URL en el campo de formulario y haga clic en prueba
Botón Ahora (Figura F).
Figura F
Ver una vista ampliada de la imagen.
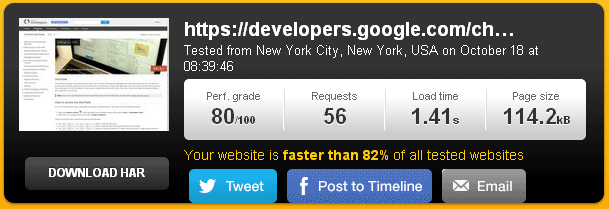
La página Resultados muestra un resumen de los resultados, que incluye
Nivel de rendimiento en rango percentil, número total de solicitudes, tiempo de carga
segundos y el tamaño total de la página en kB. La figura G muestra los resultados resumidos de las URL de prueba.
Figura G
Ver una vista ampliada de la imagen.
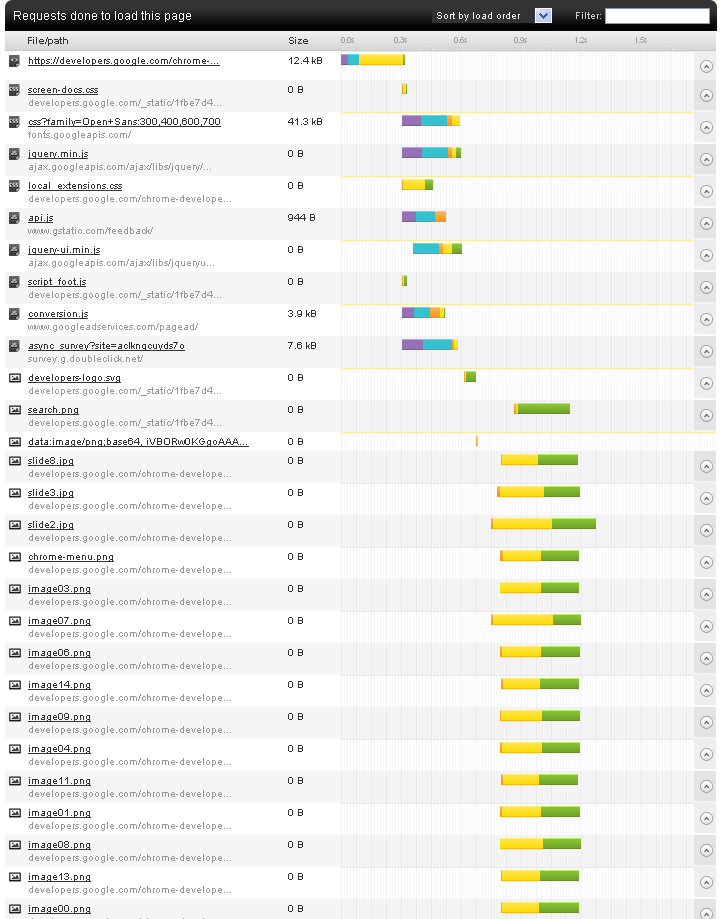
Los informes detallados se dividen en cuatro informes: Gráfico de cascada, Clasificación de rendimiento, Análisis de página y Cronología histórica.Gráfico de cascada que muestra archivo/ruta, tamaño y gráfico de cascada
Colores de estado que indican las fases de las solicitudes de proyectos individuales, incluidos
DNS, SSL, conectar, enviar, esperar y recibir. La figura H muestra una parte de un gráfico de cascada.
Figura H
Ver una vista ampliada de la imagen.
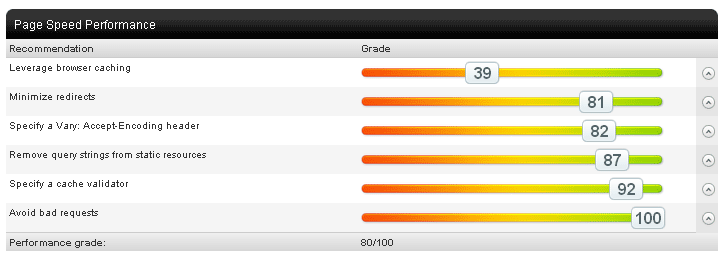
Los resultados de la calificación de desempeño se muestran en la Figura I.
Figura 1
Ver una vista ampliada de la imagen.
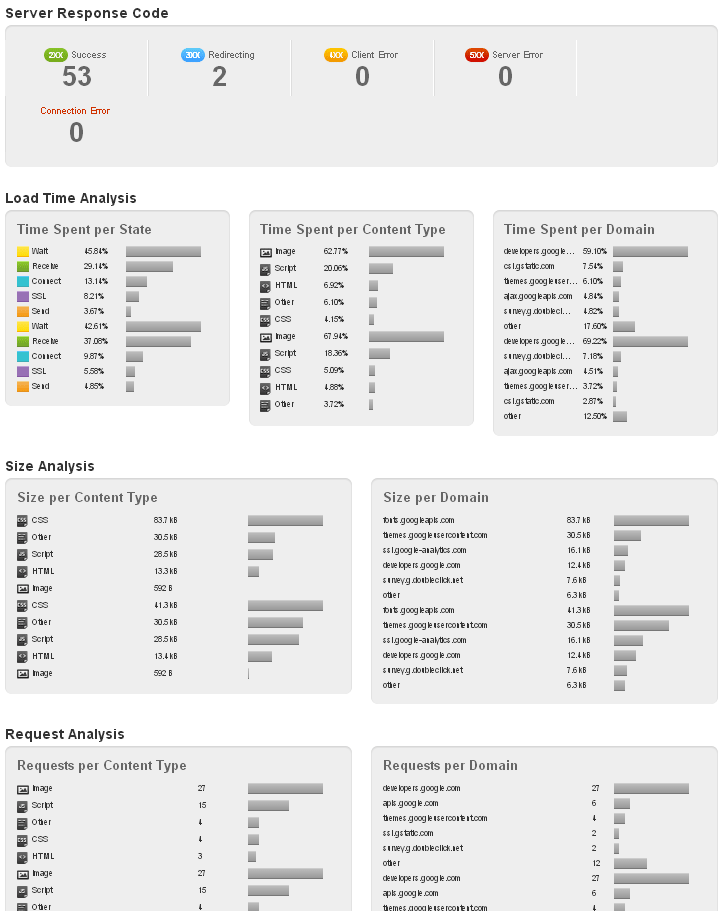
Análisis de página que incluye resultados de códigos de respuesta del servidor, tiempos de carga
Analice el tiempo dedicado a cada estado, el tiempo dedicado al tipo de contenido, el tiempo dedicado a cada
Dominios, análisis de tamaño por tipo de contenido y tamaño por dominio y solicitud
Análisis por tipo de contenido y por dominio.La Figura J muestra un análisis de página parcial
resultado.
Figura J
Ver una vista ampliada de la imagen.
Estas herramientas toman instantáneas de las pruebas.
URL, y dado que las cosas cambian con la hora o la hora del día,
Una semana o un mes, es aconsejable tomar varias instantáneas de sus URL
a lo largo del tiempo y luego combine los informes para ver cómo se comparan durante un período de tiempo determinado.Con esto en mente, la última pestaña de la prueba de velocidad de Pingdom muestra el historial
pruebas más recientes; también le brinda una cronología de todas las pruebas anteriores
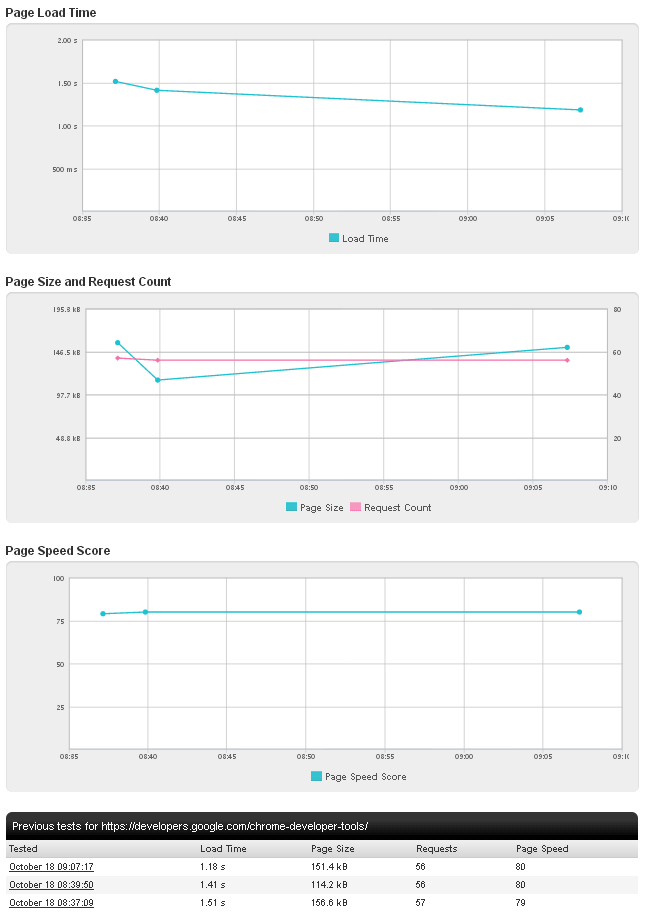
Una URL determinada, incluido el tiempo de carga, el tamaño de la página, la cantidad de solicitudes y la velocidad de la página. La figura K muestra los resultados históricos de la URL de demostración.
Figura K
Ver una vista ampliada de la imagen.
Pingdom ofrece registro gratuito, envía cheques regularmente para uno
Luego, la URL le proporciona un tablero para establecer el intervalo de prueba de la página y
Ver resultados generales, incluidos resultados de tiempo de actividad, informes de tiempo de respuesta, pruebas
Registro de resultados, registro de alertas y opciones para configurar páginas de estado comunes, informes
Informes de banner y correo electrónico.
Las actualizaciones ofrecen más funciones y opciones de suscripción
Hay tres niveles disponibles (personal, profesional y de equipo) que van desde
Los costos van desde $ 9.95 por mes a $ 199.00 por mes.
resumir
Cuando utiliza estas herramientas, puede identificar
Barreras y cuellos de botella que aumentan la velocidad y el rendimiento de la página web
pregunta.Entonces, necesitas hacer
Evite estos errores, advertencias y precauciones comunes cuando ejecute diagnósticos en el futuro.
En mi próximo artículo, explicaré cómo mejorar el rendimiento de su sitio web al
Solucione muchos problemas expuestos por estas herramientas de diagnóstico.